Slider Galeri You Tube
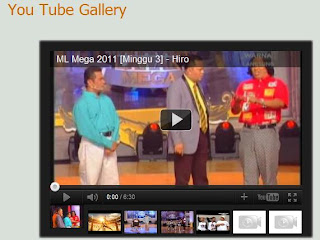
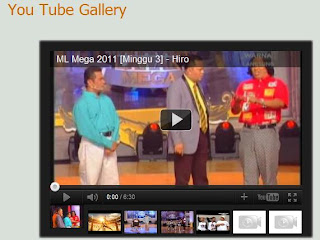
Snapshot:

Deskripsi:Cara mebuat slider you tube dengan galeri video pilihan kita.Bila klik pada pilihan video youtube dibawah untuk slide ke video yang lain

Langkah Pemasangan:
1.Log masuk ke blogger dashboard anda
2.Dekat Blogger Dashboard anda-->Klik Design --> Edit Html
Cari kod
</head>
Pastekan kod dibawah sebelum/diatas kod </head>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js'/>
<script src='http://aidealfitri.webs.com/jquery-easing-1.3.pack.js'/>
<script src='http://aidealfitri.webs.com/jquery-easing-compatibility.1.2.pack.js'/>
<script src='http://aidealfitri.webs.com/coda-slider.1.1.1.pack.js'/>
<script type='text/javascript'>
//<![CDATA[
$(function() {
$("#main-video-slider").codaSlider();
$navthumb = $(".nav-thumb");
$crosslink = $(".cross-link");
$navthumb
.click(function() {
var $this = $(this);
theInterval($this.parent().attr('href').slice(1) - 1);
return false;
});
theInterval();
});
//]]>
</script>
*sila hostingkan sendiri ketiga-tiga kod biru itu
Klik untuk download skrip
3.Seterusnya cari kod ]]></b:skin>
Pastekan kod dibawah sebelum/diatas kod ]]></b:skin>
/* Coda Slider (Video)
----------------------------------------------- */
#page-wrap {
width: 490px;
min-height: 354px;
margin: 0 auto;
position: relative;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi76b3lG0q0ycukcw6NB8OuisIE80ywLEVD1AOWfFraNBCe5oLD8ekZrzgxLt7d28WAu4JT6NJwJkylKonZMFm-lHN2Oy9_uAEz2r2pFsnNzmOibRrwcSTquGywNQS5Nr4bwudW6vh2tBs/s490/vid-bg.png) top center no-repeat;
}
.slider-wrap {
width: 450px;
position: absolute;
top: 20px;
left: 20px;
}
.stripViewer .panelContainer
.panel ul { text-align: left; margin: 0 15px 0 30px; }
.stripViewer {
position: relative;
overflow: hidden;
width: 450px;
height: 274px;
margin-bottom:7px;
}
.stripViewer .panelContainer { position: relative; left: 0; top: 0; }
.stripViewer .panelContainer .panel { float: left; height: 100%; position: relative; width: 450px; }
.stripNavL, .stripNavR, .stripNav { display: none; }
.nav-thumb { border: 1px solid black; margin-right: 5px;}
#movers-row { margin: -39px 0 0 62px; }
#movers-row div { width: 16.6%; float: left; }
#movers-row div a.cross-link { float: right; }
.cross-link { display: block; width: 58px; margin-top: -10px; position: relative; padding-top: 3px; z-index: 100; }
4.Klik save template
5.Pergi ke layout page atau design-->Add a gadget-->Html Javascript
Pastekan kod dibawah dekat situ
<div id="page-wrap">
<div class="slider-wrap">
<div class="csw" id="main-video-slider">
<div class="panelContainer">
<div class="panel" title="Panel 1">
<div class="wrapper">
<iframe width="450" height="274" src="http://www.youtube.com/embed/ID_VIDEO_YOUTUBE" frameborder="0" allowfullscreen></iframe>
</div></div>
<div class="panel" title="Panel 2">
<div class="wrapper">
<iframe width="450" height="274" src="http://www.youtube.com/embed/ID_VIDEO_YOUTUBE" frameborder="0" allowfullscreen></iframe>
</div></div>
<div class="panel" title="Panel 3">
<div class="wrapper">
<iframe width="450" height="274" src="http://www.youtube.com/embed/ID_VIDEO_YOUTUBE" frameborder="0" allowfullscreen></iframe>
</div></div>
<div class="panel" title="Panel 4">
<div class="wrapper">
<iframe width="450" height="274" src="http://www.youtube.com/embed/ID_VIDEO_YOUTUBE" frameborder="0" allowfullscreen></iframe>
</div></div>
<div class="panel" title="Panel 5">
<div class="wrapper">
<iframe width="450" height="274" src="http://www.youtube.com/embed/ID_VIDEO_YOUTUBE" frameborder="0" allowfullscreen></iframe>
</div></div>
<div class="panel" title="Panel 6">
<div class="wrapper">
<iframe width="450" height="274" src="http://www.youtube.com/embed/ID_VIDEO_YOUTUBE" frameborder="0" allowfullscreen></iframe>
</div></div>
<div class="panel" title="Panel 7">
<div class="wrapper">
<iframe width="450" height="274" src="http://www.youtube.com/embed/ID_VIDEO_YOUTUBE" frameborder="0" allowfullscreen></iframe>
</div></div>
</div></div>
<!-- Estas son las MINIATURAS de los videos -->
<a class='cross-link active-thumb' href='#1'><img class='nav-thumb' height='40px' src="http://img.youtube.com/vi/ID_VIDEO_YOUTUBE/1.jpg" width='58px'/></a>
<div id='movers-row'>
<div><a class='cross-link' href='#2'><img class='nav-thumb' height='40px' src="http://img.youtube.com/vi/ID_VIDEO_YOUTUBE/1.jpg" width='58px'/></a></div>
<div><a class='cross-link' href='#3'><img class='nav-thumb' height='40px' src="http://img.youtube.com/vi/ID_VIDEO_YOUTUBE/1.jpg" width='58px'/></a></div>
<div><a class='cross-link' href='#4'><img class='nav-thumb' height='40px' src="http://img.youtube.com/vi/ID_VIDEO_YOUTUBE" width='58px'/></a></div>
<div><a class='cross-link' href='#5'><img class='nav-thumb' height='40px' src="http://img.youtube.com/vi/ID_VIDEO_YOUTUBE/1.jpg" width='58px'/></a></div>
<div><a class='cross-link' href='#6'><img class='nav-thumb' height='40px' src="http://img.youtube.com/vi/ID_VIDEO_YOUTUBE/1.jpg" width='58px'/></a></div>
<div><a class='cross-link' href='#7'><img class='nav-thumb' height='40px' src="http://img.youtube.com/vi/ID_VIDEO_YOUTUBE/1.jpg" width='58px'/></a></div>
</div>
</div></div>
6.Save dan lihat hasilnya.
*Gantikan ID_VIDEO_YOUTUBE dengan id you tube video yang korang nak
Contohnya:
http://www.youtube.com/watch?v=uUTuQ7c5WmM
yang merah ialah id you tube yang dimaksudkan

Deskripsi:Cara mebuat slider you tube dengan galeri video pilihan kita.Bila klik pada pilihan video youtube dibawah untuk slide ke video yang lain

Langkah Pemasangan:
1.Log masuk ke blogger dashboard anda
2.Dekat Blogger Dashboard anda-->Klik Design --> Edit Html
Cari kod
</head>
Pastekan kod dibawah sebelum/diatas kod </head>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js'/>
<script src='http://aidealfitri.webs.com/jquery-easing-1.3.pack.js'/>
<script src='http://aidealfitri.webs.com/jquery-easing-compatibility.1.2.pack.js'/>
<script src='http://aidealfitri.webs.com/coda-slider.1.1.1.pack.js'/>
<script type='text/javascript'>
//<![CDATA[
$(function() {
$("#main-video-slider").codaSlider();
$navthumb = $(".nav-thumb");
$crosslink = $(".cross-link");
$navthumb
.click(function() {
var $this = $(this);
theInterval($this.parent().attr('href').slice(1) - 1);
return false;
});
theInterval();
});
//]]>
</script>
*sila hostingkan sendiri ketiga-tiga kod biru itu
Klik untuk download skrip
3.Seterusnya cari kod ]]></b:skin>
Pastekan kod dibawah sebelum/diatas kod ]]></b:skin>
/* Coda Slider (Video)
----------------------------------------------- */
#page-wrap {
width: 490px;
min-height: 354px;
margin: 0 auto;
position: relative;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi76b3lG0q0ycukcw6NB8OuisIE80ywLEVD1AOWfFraNBCe5oLD8ekZrzgxLt7d28WAu4JT6NJwJkylKonZMFm-lHN2Oy9_uAEz2r2pFsnNzmOibRrwcSTquGywNQS5Nr4bwudW6vh2tBs/s490/vid-bg.png) top center no-repeat;
}
.slider-wrap {
width: 450px;
position: absolute;
top: 20px;
left: 20px;
}
.stripViewer .panelContainer
.panel ul { text-align: left; margin: 0 15px 0 30px; }
.stripViewer {
position: relative;
overflow: hidden;
width: 450px;
height: 274px;
margin-bottom:7px;
}
.stripViewer .panelContainer { position: relative; left: 0; top: 0; }
.stripViewer .panelContainer .panel { float: left; height: 100%; position: relative; width: 450px; }
.stripNavL, .stripNavR, .stripNav { display: none; }
.nav-thumb { border: 1px solid black; margin-right: 5px;}
#movers-row { margin: -39px 0 0 62px; }
#movers-row div { width: 16.6%; float: left; }
#movers-row div a.cross-link { float: right; }
.cross-link { display: block; width: 58px; margin-top: -10px; position: relative; padding-top: 3px; z-index: 100; }
4.Klik save template
5.Pergi ke layout page atau design-->Add a gadget-->Html Javascript
Pastekan kod dibawah dekat situ
<div id="page-wrap">
<div class="slider-wrap">
<div class="csw" id="main-video-slider">
<div class="panelContainer">
<div class="panel" title="Panel 1">
<div class="wrapper">
<iframe width="450" height="274" src="http://www.youtube.com/embed/ID_VIDEO_YOUTUBE" frameborder="0" allowfullscreen></iframe>
</div></div>
<div class="panel" title="Panel 2">
<div class="wrapper">
<iframe width="450" height="274" src="http://www.youtube.com/embed/ID_VIDEO_YOUTUBE" frameborder="0" allowfullscreen></iframe>
</div></div>
<div class="panel" title="Panel 3">
<div class="wrapper">
<iframe width="450" height="274" src="http://www.youtube.com/embed/ID_VIDEO_YOUTUBE" frameborder="0" allowfullscreen></iframe>
</div></div>
<div class="panel" title="Panel 4">
<div class="wrapper">
<iframe width="450" height="274" src="http://www.youtube.com/embed/ID_VIDEO_YOUTUBE" frameborder="0" allowfullscreen></iframe>
</div></div>
<div class="panel" title="Panel 5">
<div class="wrapper">
<iframe width="450" height="274" src="http://www.youtube.com/embed/ID_VIDEO_YOUTUBE" frameborder="0" allowfullscreen></iframe>
</div></div>
<div class="panel" title="Panel 6">
<div class="wrapper">
<iframe width="450" height="274" src="http://www.youtube.com/embed/ID_VIDEO_YOUTUBE" frameborder="0" allowfullscreen></iframe>
</div></div>
<div class="panel" title="Panel 7">
<div class="wrapper">
<iframe width="450" height="274" src="http://www.youtube.com/embed/ID_VIDEO_YOUTUBE" frameborder="0" allowfullscreen></iframe>
</div></div>
</div></div>
<!-- Estas son las MINIATURAS de los videos -->
<a class='cross-link active-thumb' href='#1'><img class='nav-thumb' height='40px' src="http://img.youtube.com/vi/ID_VIDEO_YOUTUBE/1.jpg" width='58px'/></a>
<div id='movers-row'>
<div><a class='cross-link' href='#2'><img class='nav-thumb' height='40px' src="http://img.youtube.com/vi/ID_VIDEO_YOUTUBE/1.jpg" width='58px'/></a></div>
<div><a class='cross-link' href='#3'><img class='nav-thumb' height='40px' src="http://img.youtube.com/vi/ID_VIDEO_YOUTUBE/1.jpg" width='58px'/></a></div>
<div><a class='cross-link' href='#4'><img class='nav-thumb' height='40px' src="http://img.youtube.com/vi/ID_VIDEO_YOUTUBE" width='58px'/></a></div>
<div><a class='cross-link' href='#5'><img class='nav-thumb' height='40px' src="http://img.youtube.com/vi/ID_VIDEO_YOUTUBE/1.jpg" width='58px'/></a></div>
<div><a class='cross-link' href='#6'><img class='nav-thumb' height='40px' src="http://img.youtube.com/vi/ID_VIDEO_YOUTUBE/1.jpg" width='58px'/></a></div>
<div><a class='cross-link' href='#7'><img class='nav-thumb' height='40px' src="http://img.youtube.com/vi/ID_VIDEO_YOUTUBE/1.jpg" width='58px'/></a></div>
</div>
</div></div>
6.Save dan lihat hasilnya.
*Gantikan ID_VIDEO_YOUTUBE dengan id you tube video yang korang nak
Contohnya:
http://www.youtube.com/watch?v=uUTuQ7c5WmM
yang merah ialah id you tube yang dimaksudkan





Post a Comment:
Nota: Hanya ahli blog ini sahaja yang boleh mencatat ulasan.