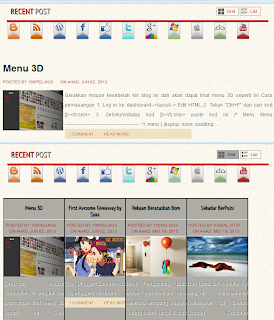
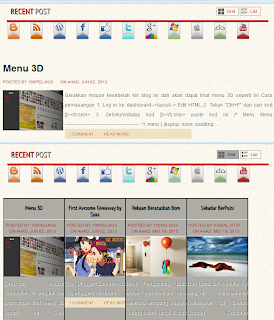
Cara Buat Grid dan List view
Cara pemasangan
*Anda dinasihat untuk upload template sebagai backup
*Blog perlu mempunyai fungsi read more

1. Log in ke dashboard-->layout--> Edit HTML
2. Cari kod <b:section class=’main’ id=’main’ showaddelement=’yes’> atau yang mirip dengannya
3. Sebelum/diatas kod yang dicari tadi,paste kod ini
4.Cari kod <div class=’post hentry uncustomized-post-template’> ATAU kod <div class=’post hentry’>
*masukkan perkataan bar ke dalam salah satu kod yang korang jumpa seperti contoh ini
<div class=’post bar hentry uncustomized-post-template’> atau <div class=’post bar hentry’>
*jika jumpa kod <div class=’post hentry uncustomized-post-template’> ATAU kod <div class=’post hentry’> lebih dari satu,masukkan perkataan bar ke setiap kod tersebut seperti contoh di atas
5.Cari kod </head>,dan paste kod ini diatasnya
6.Akhir sekali,dibawah kod ]]></b:skin>,pastekan kod ini
7.Save template.
*Anda dinasihat untuk upload template sebagai backup
*Blog perlu mempunyai fungsi read more

1. Log in ke dashboard-->layout--> Edit HTML
2. Cari kod <b:section class=’main’ id=’main’ showaddelement=’yes’> atau yang mirip dengannya
3. Sebelum/diatas kod yang dicari tadi,paste kod ini
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div class='switch'>
<div class='switch-left'>
<span style='color: #CC0000;'>Recent</span> Post
</div>
<div class='switch-right'>
<a class='bar_view' href='#'>Grid</a>
<a class='dat_view' href='#'>List</a>
</div>
</div>
</b:if></b:if>
<b:if cond='data:blog.pageType != "static_page"'>
<div class='switch'>
<div class='switch-left'>
<span style='color: #CC0000;'>Recent</span> Post
</div>
<div class='switch-right'>
<a class='bar_view' href='#'>Grid</a>
<a class='dat_view' href='#'>List</a>
</div>
</div>
</b:if></b:if>
4.Cari kod <div class=’post hentry uncustomized-post-template’> ATAU kod <div class=’post hentry’>
*masukkan perkataan bar ke dalam salah satu kod yang korang jumpa seperti contoh ini
<div class=’post bar hentry uncustomized-post-template’> atau <div class=’post bar hentry’>
*jika jumpa kod <div class=’post hentry uncustomized-post-template’> ATAU kod <div class=’post hentry’> lebih dari satu,masukkan perkataan bar ke setiap kod tersebut seperti contoh di atas
5.Cari kod </head>,dan paste kod ini diatasnya
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/>
<script src='https://css3-tutsplus.googlecode.com/svn/trunk/personal/switch-display.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
/**
* jQuery switch
*
* active class active pada switch grid atau list
*
*/
jQuery(document).ready(function () {
var $box=jQuery(".post"),
$bar=jQuery("a.bar_view");
$dat=jQuery("a.dat_view");
$dat.click(function () {
$box.removeClass("bar");
jQuery(this).addClass("active");
$bar.removeClass("active");
jQuery.cookie("dat_style", 0);
return false
});
$bar.click(function () {
$box.addClass("bar");
jQuery(this).addClass("active");
$dat.removeClass("active");
jQuery.cookie("dat_style", 1);
return false
});
if(jQuery.cookie("dat_style")==0) {
$box.removeClass( "bar");
$dat.addClass("active")
} else {
$box.addClass("bar");
$bar.addClass("active")
}
});
//]]>
</script>
<script src='https://css3-tutsplus.googlecode.com/svn/trunk/personal/switch-display.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
/**
* jQuery switch
*
* active class active pada switch grid atau list
*
*/
jQuery(document).ready(function () {
var $box=jQuery(".post"),
$bar=jQuery("a.bar_view");
$dat=jQuery("a.dat_view");
$dat.click(function () {
$box.removeClass("bar");
jQuery(this).addClass("active");
$bar.removeClass("active");
jQuery.cookie("dat_style", 0);
return false
});
$bar.click(function () {
$box.addClass("bar");
jQuery(this).addClass("active");
$dat.removeClass("active");
jQuery.cookie("dat_style", 1);
return false
});
if(jQuery.cookie("dat_style")==0) {
$box.removeClass( "bar");
$dat.addClass("active")
} else {
$box.addClass("bar");
$bar.addClass("active")
}
});
//]]>
</script>
6.Akhir sekali,dibawah kod ]]></b:skin>,pastekan kod ini
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style>
/*FONT PT Sans Narrow*/
@font-face {
font-family:'PT Sans Narrow';
font-style:normal;
font-weight:400;
src:local('PT Sans Narrow'),local('PTSans-Narrow'),
url(http://themes.googleusercontent.com/static/fonts/ptsansnarrow/v3/UyYrYy3ltEffJV9QueSi4RdbPw3QSf9R-kE0EsQUn2A.woff) format('woff');
}
/* CSS For Switch*/
.switch {
border-bottom:5px solid #CC0000;
height:35px;
color:#444;
margin:0 10px;
padding:5px 9px;
text-transform:uppercase;
}
.switch-left {
width:360px;
float:left;
margin:0 auto;
padding-top:5px;
font:20px PT Sans Narrow;
text-shadow:1px 1px 0 #000;
color:#AAA;
}
.switch-right {
width:120px;
float:right;
margin:0 auto;
padding-top:10px;
}
.switch a {
border:1px solid #999;
font:11px Arial;
padding:3px 8px 3px 25px;
text-transform:none;
color:#aaa;
}
a.bar_view {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrVTfjq00xIWv9MPHAYzrVPeHXdw1MURMK3k8ZWrHLMAvCec1EIEDRHGNsTTeqsQpqvDv7PjRvn6ppCgokAYtLqsC1mACE3YLgnFcrMfesBWQ5DcR_76cxhthqz_iQyB_mFqGCIzhgBoxw/s1600/drid.gif) no-repeat 3px center;
}
a.dat_view {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXdtkW-hY9qR14DMg81LtYAnRs8OwiTIlDeYH7c3zNwhSXhR9BcyVnhyUG1I1DVreSoBuua3gc6VYXu-bdKmE2htAPFof9oIQ8he4mGK2o2nT-sKEcyga2gfF-3vEkkW2zTIRVbvf9ax9R/s1600/listed.gif) no-repeat 3px center;
}
.switch a.active {
background-color:#aaa;
border:1px solid #999;
color:#111;
cursor:default;
}
/* CSS Bar for grid */
.bar {
background-color:rgba(0,0,0,0.3);
border:1px solid #000;
box-shadow:0 0 0 1px #333;
-moz-box-shadow:0 0 0 1px #333;
-webkit-box-shadow:0 0 0 1px #333;
-o-box-shadow:0 0 0 1px #333;
display:inline;
float:left;
height:160px;
list-style:none;
margin:10px 0 0 9px;
overflow:hidden;
padding:2px 3px 5px;
position:relative;
text-align:center;
width:160px;
}
.bar h3 {
height:30px;
border:0 none;
line-height:8px;
margin:0 5px 5px;
padding:2px;
text-shadow:1px 1px 0 #000;
}
.bar h3 a {
font:14px PT Sans Narrow;
text-align:center;
line-height:16px;
}
.bar h3 a:hover {
color:#c1541a;
}
.bar .post-body {
background:none;
height:245px;
overflow:hidden;
width:167px;
padding:0;
margin:0 0 .3cm;
}
.bar img {
float:left;
height:110px;
margin:0 18px;
width:110px;
}
</style>
</b:if></b:if>
<b:if cond='data:blog.pageType != "item"'>
<style>
/*FONT PT Sans Narrow*/
@font-face {
font-family:'PT Sans Narrow';
font-style:normal;
font-weight:400;
src:local('PT Sans Narrow'),local('PTSans-Narrow'),
url(http://themes.googleusercontent.com/static/fonts/ptsansnarrow/v3/UyYrYy3ltEffJV9QueSi4RdbPw3QSf9R-kE0EsQUn2A.woff) format('woff');
}
/* CSS For Switch*/
.switch {
border-bottom:5px solid #CC0000;
height:35px;
color:#444;
margin:0 10px;
padding:5px 9px;
text-transform:uppercase;
}
.switch-left {
width:360px;
float:left;
margin:0 auto;
padding-top:5px;
font:20px PT Sans Narrow;
text-shadow:1px 1px 0 #000;
color:#AAA;
}
.switch-right {
width:120px;
float:right;
margin:0 auto;
padding-top:10px;
}
.switch a {
border:1px solid #999;
font:11px Arial;
padding:3px 8px 3px 25px;
text-transform:none;
color:#aaa;
}
a.bar_view {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrVTfjq00xIWv9MPHAYzrVPeHXdw1MURMK3k8ZWrHLMAvCec1EIEDRHGNsTTeqsQpqvDv7PjRvn6ppCgokAYtLqsC1mACE3YLgnFcrMfesBWQ5DcR_76cxhthqz_iQyB_mFqGCIzhgBoxw/s1600/drid.gif) no-repeat 3px center;
}
a.dat_view {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXdtkW-hY9qR14DMg81LtYAnRs8OwiTIlDeYH7c3zNwhSXhR9BcyVnhyUG1I1DVreSoBuua3gc6VYXu-bdKmE2htAPFof9oIQ8he4mGK2o2nT-sKEcyga2gfF-3vEkkW2zTIRVbvf9ax9R/s1600/listed.gif) no-repeat 3px center;
}
.switch a.active {
background-color:#aaa;
border:1px solid #999;
color:#111;
cursor:default;
}
/* CSS Bar for grid */
.bar {
background-color:rgba(0,0,0,0.3);
border:1px solid #000;
box-shadow:0 0 0 1px #333;
-moz-box-shadow:0 0 0 1px #333;
-webkit-box-shadow:0 0 0 1px #333;
-o-box-shadow:0 0 0 1px #333;
display:inline;
float:left;
height:160px;
list-style:none;
margin:10px 0 0 9px;
overflow:hidden;
padding:2px 3px 5px;
position:relative;
text-align:center;
width:160px;
}
.bar h3 {
height:30px;
border:0 none;
line-height:8px;
margin:0 5px 5px;
padding:2px;
text-shadow:1px 1px 0 #000;
}
.bar h3 a {
font:14px PT Sans Narrow;
text-align:center;
line-height:16px;
}
.bar h3 a:hover {
color:#c1541a;
}
.bar .post-body {
background:none;
height:245px;
overflow:hidden;
width:167px;
padding:0;
margin:0 0 .3cm;
}
.bar img {
float:left;
height:110px;
margin:0 18px;
width:110px;
}
</style>
</b:if></b:if>
7.Save template.





Post a Comment:
Nota: Hanya ahli blog ini sahaja yang boleh mencatat ulasan.